
Arkadaşlar merhaba. Bugün sizlere az bilinen ama çok işlevsel olan bir etiketten bahsedeceğim. Bahsedeceğim etiketin adı: Optgroup. Bu etiketle select etiketleri arasındaki option etiketlerini benzer özelliklerine göre gruplayabileceğiz.
Normalde, formlarımızda liste tarzında seçenekler sunarken <select></select> etiketleri arasına, kaç adet seçenek sunacaksak, o kadar <option></option> etiketini sıralarız.
Örneğin:
<select name="forum" title="Site türünü seçiniz"> <option value="vbulletin">vbulletin</option> <option value="phpBB">phpBB</option> <option value="smf">smf</option> <option value="mybb">MyBB</option> <option value="wordpress">wordpress</option> <option value="dle">dle</option> <option value="uploader">uploader</option> </select>
Bu örnekte 8 adet seçenek sunulmakta ama herhangi bir gruplandırma söz konusu değil. Optgroup etiketi ise bize bunları gruplamamızı sağlayacak. Bunu yapmak için; gruplamak istediğimiz option'ları optgroup etiketi içine almamız yeterli. Bunun da örneği aşağıda:
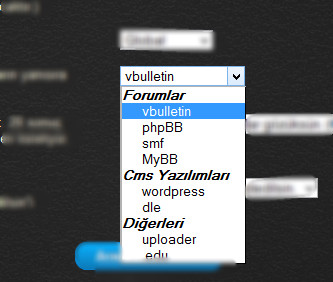
<select name="forum" title="Site türünü seçiniz"> <optgroup label="Forumlar"> <option value="vbulletin">vbulletin</option> <option value="phpBB">phpBB</option> <option value="smf">smf</option> <option value="mybb">MyBB</option> </optgroup> <optgroup label="Cms Yazılımları"> <option value="wordpress">wordpress</option> <option value="dle">dle</option> </optgroup> <optgroup label="Diğerleri"> <option value="uploader">uploader</option> </optgroup> </select>
Bu kodun nasıl göründüğünü sayfanın başındaki resimde görebilirsiniz.
Yorumlar
Bu yazıya yorum yapan ilk kişi sen ol.