WordPress ile hazırlanmış bir siteye girdiniz ve temasını çok beğendiniz. Doğal olarak da tema adını öğrenmek istiyorsunuz. Forumlarda konu açıp birilerine sorarak zaman kaybetmenize gerek yok. Ben sizlere birkaç yol göstereceğim.
1. Yöntem
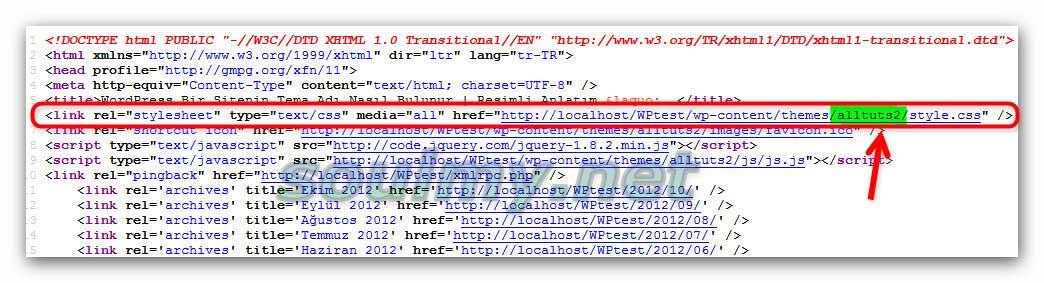
Ctrl+U yaparak kaynak kodları görüntüleyin. Kaynak kodlar arasında wp-content/themes/****** diye birşey göreceksiniz. Buradaki ****** diye belirttiğim yerde tema adı yazıyor olacak.
Eğer bulmakta zorlanırsanız Ctrl+F yaparak sayfada wp-content/themes diye aratabilirsiniz.
Resimdeki örnekte tema adı alltust2 olarak gözükmekte.
Resmi büyütmek için resme tıklayın. 
2. Yöntem
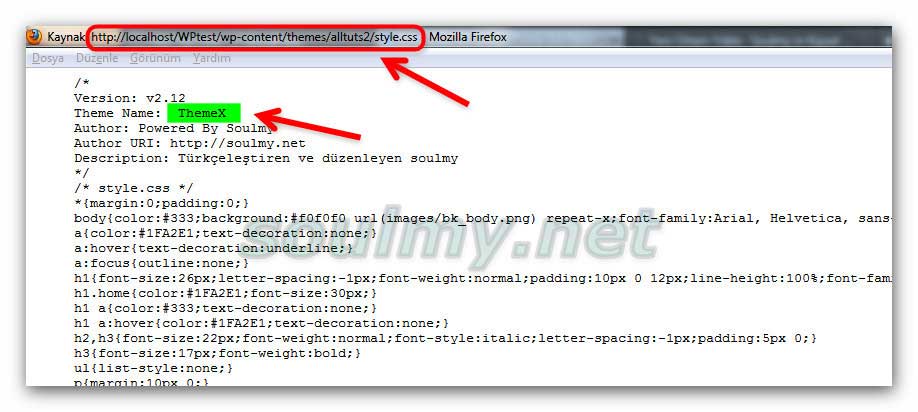
İlk yöntem her zaman işe yaramayabilir. Ne de olsa site sahibi tema klasörünün adını değiştirebilir. Bu durumda 2. yolu denemeliyiz. Bu kez sitedomaini/wp-content/themes/******/style.css dosyasını açıyoruz. style.css dosyasındaki "Theme Name:" yazan yerde tema adı yazıyor olacak. Bu yöntem çoğu zaman işe yarar.
Resimdeki örnekte tema adı ThemeX olarak gözükmekte.
Resmi büyütmek için resme tıklayın.

3. Yöntem
Bazı tema klasörü içinde screenshot.jpg dosyası bulunur. Bu resimlerde genellikle tema adı yazar. Tarayıcının adres kısmına sitedomaini/wp-content/themes/******/screenshot.jpg şeklinde yazarak kontrol edebilirsiniz.
.jpg uzantısı bazen de .png olabiliyor. Bu yüzden screenshot.png olarak da deneyebilirsiniz.
4. Yöntem
Bazı tema klasörleri içinde "LICENSE.txt, documentation.txt, benioku.txt, readme.txt, README.html ..." gibi dosyalar bulunabilir. Bu dosyaların içinde tema adı yazıyor olabilir. Tarayıcının adres kısmına sitedomaini/wp-content/themes/******/LICENSE.txt şeklinde yazarak kontrol edebilirsiniz.
Dikkat: Eğer bu dosyalar tema klasöründe bulunmuyorsa 404 hatası oluşturacaktır. Ardarda çok sayıda 404 hatası oluşturursanız site sahibi IP adresinizi banlayabilir. Benden uyarması.
5. Yöntem
Tema adı nadiren de olsa, footer alanında yazıyor olabilir.
Tabi her site sahibi kendi sitesinde kullandığı temanın başka sitede kullanılmasını istemez. Bu yüzden de bu yöntemler bazı sitelerde işe yaramayabilir. Veyahut site sahibi temayı özel olarak hazırlatmış da olabilir. Bu gibi durumlarda webmaster forumlarında konu açıp deneyimli üyelere sormak gerekebilir.
Benim yazacaklarım bu kadar. Bir sonraki yazımda görüşmek üzere, kendinize iyi bakın. ![]()
buradaki *** kısmına ne yazacağız ?